Design Patent Award 🏅
As part of this work, I invented a new interaction design pattern that was awarded a patent by the U.S. Patent and Trademark Office.
As design lead of the QuickBooks' Receipt Capture team, I created a tool that digitizes expenses from photos using AI and OCR. It extracts and categorizes details, matching them to transactions and securely storing receipts for easy access.

As part of this work, I invented a new interaction design pattern that was awarded a patent by the U.S. Patent and Trademark Office.
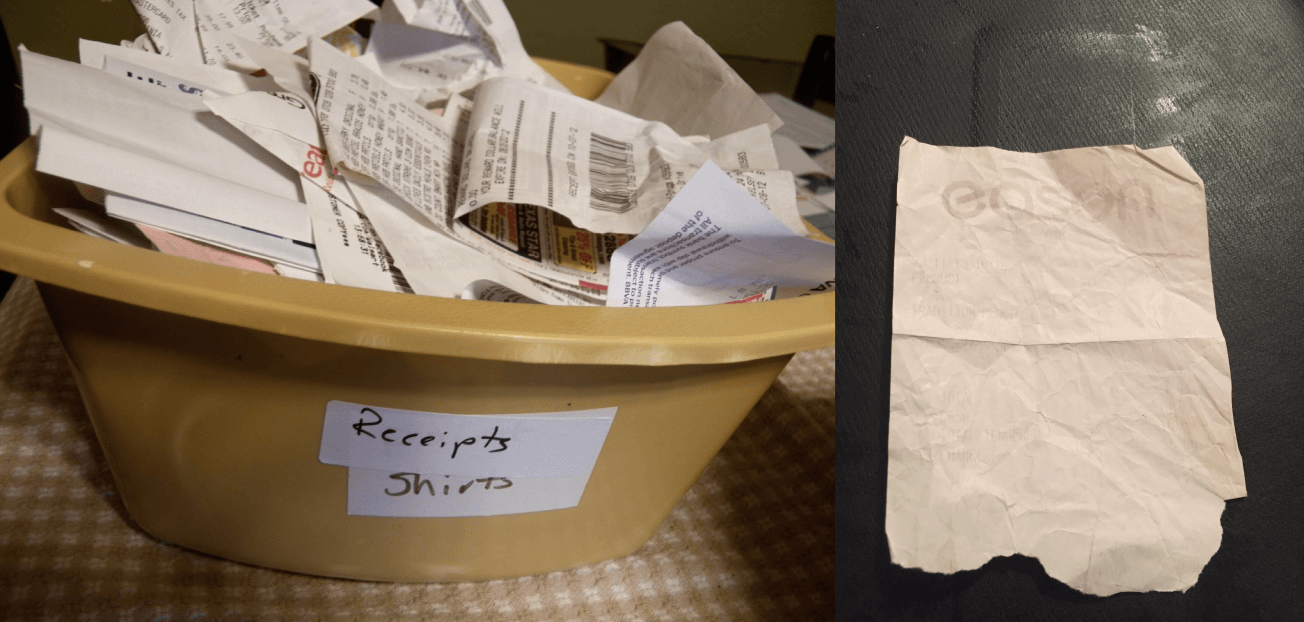
Many business owners struggle to save and organize receipts, often tossing them aside or cramming them into a box until tax season.

The sheer volume of daily transactions can be overwhelming, making organizing each receipt seem insurmountable.
Tax time brings missed deductions, incorrect filings, and audits. Businesses risk financial penalties, lost credibility, and closure. The IRS demands organized records, and audits can be financially and mentally devastating.
After several iterations, we finally developed a polished version of the app. The user experience proved to be intuitive, making it easy for QuickBooks users to capture, review, and manage their receipts with minimal effort.
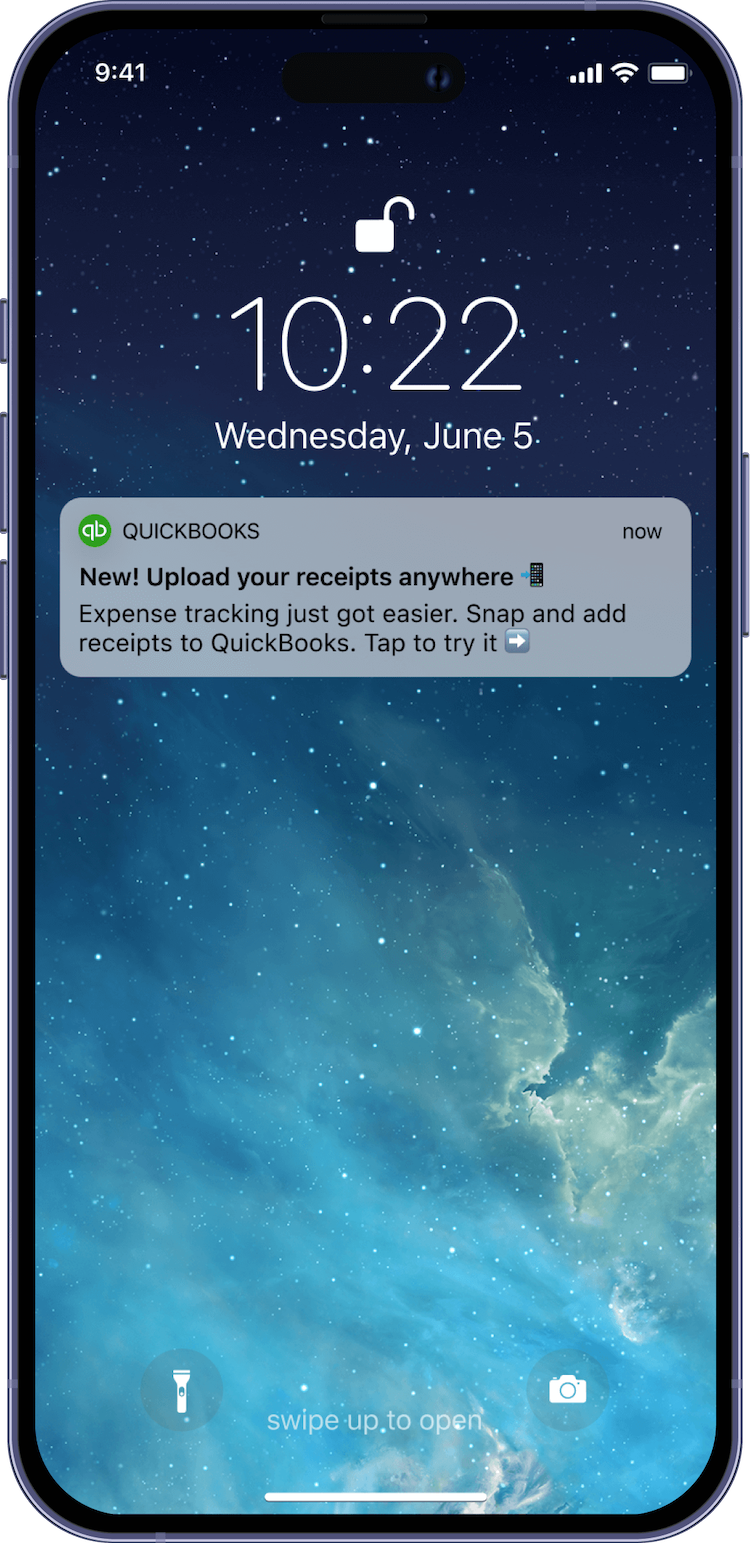
I pushed for not bombarding users with trivial push notifications, as this is incredibly important to avoid alert fatigue and users' disabling app notifications.


Since receipt capture is one of the most important and unique features to the QuickBooks app, the feature had to be immediately discoverable.
After the receipt is captured, the image is cropped to make a cleaner image for later use and archiving.
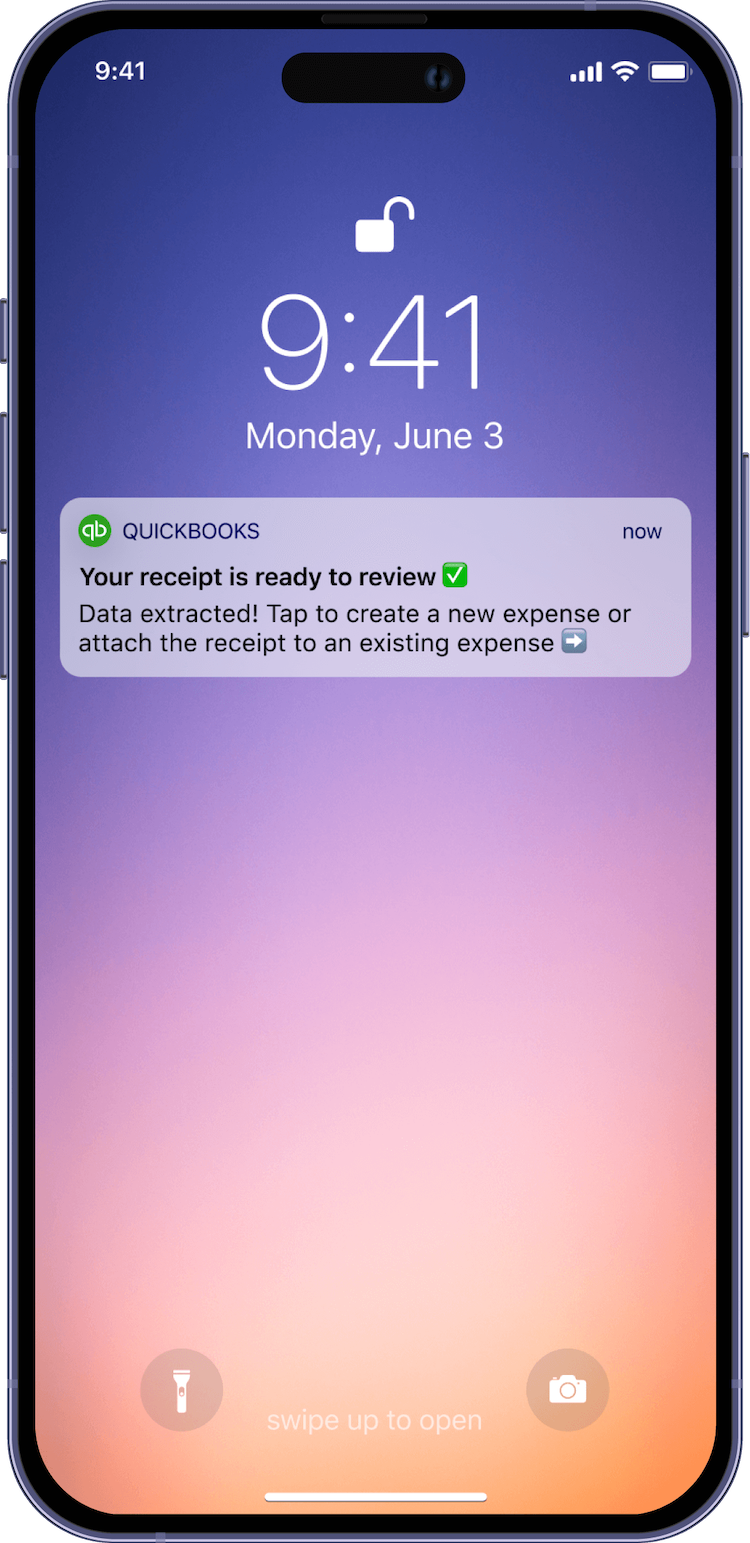
After confirming, the receipt image is immediately processed for data extraction and automatic expense categorization.
When the user comes back to the app, the receipts and their deduction amounts are shown for final user review and attaching the receipt.
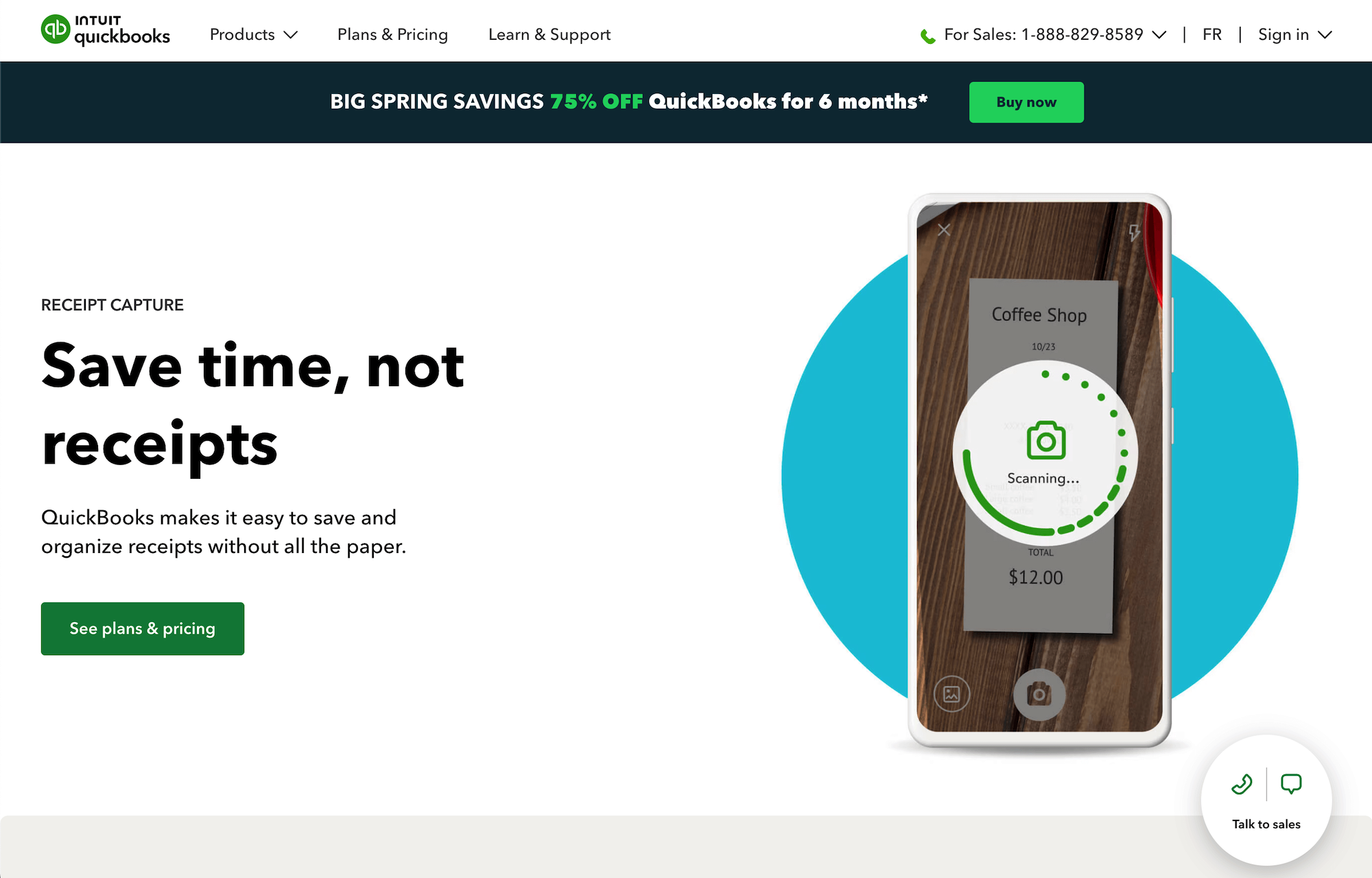
Collaborating hand-in-hand, our marketing team developed a powerful go-to-market strategy for acquiring new customers with the receipt capture feature.

We leveraged multiple channels including email marketing, social media campaigns, influencer partnerships, and in-app notifications to maximize reach and engagement.